课程简介:
- 1个业务场景打通全端、全栈、全流程,实现全局思维与综合技术能力全面突破;对标阿里P6,8个月成为前端高级人才





目录:
- ——/000大前端2022版/
├──{1}–阶段一:解锁“大前端思维”
| ├──{1}–认识大前端,全栈开发初体验
| | ├──{0}–附件
| | ├──{1}–第1章课程介绍
| | ├──{2}–第2章前端成长困境如何破局
| | ├──{3}–第3章项目需求分析
| | ├──{4}–第4章职场实用技能【加餐】
| | ├──{6}–第6章全栈开发—koa框架
| | └──{7}–第7章全栈开发初体验—登录模块
| ├──{2}–企业标准的开发环境搭建
| | ├──{0}–附件
| | ├──{1}–第1章开发环境搭建(简易版,适合有基础学习)
| | ├──{2}–第2章【难点】开发环境搭建(详细版,适合没有基础学习)
| | ├──{3}–第3章编辑器WebstormvsVSCode
| | └──{4}–第4章开发准备–接口测试
| ├──{3}–NoSQL数据库的设计与集成
| | ├──{0}–附件
| | ├──{1}–第1章NoSQL数据库MongoDB认知与设计
| | ├──{2}–第2章MongoDB应用与实战
| | ├──{3}–第3章Redis认知与必备CLI命令
| | └──{4}–第4章Redis和Nodejs集成与实践
| └──{4}–JWT登录鉴权—通用登录模块后端开发
| | ├──{0}–附件
| | ├──{1}–第1章鉴权方式及相关概念
| | ├──{2}–第2章客户端开发-前端接口开发&数据校验
| | ├──{3}–第3章服务端开发-jwt鉴权集成
| | ├──{4}–第4章vue自定义组件
| | └──{5}–第5章前后端联调–注册接口及接口联调
├──{2}–阶段二:项目全流程DevOps
| ├──{1}–团队协作-文档管理与缺陷控制
| | ├──{0}–附件
| | ├──{1}–第1章项目开发团队协作——文档管理
| | ├──{2}–第2章缺陷控制(项目进度质量管理)
| | └──{3}–第3章缺陷控制之质量管理工具
| ├──{2}–团队协作-版本管理
| | ├──{0}–附件
| | └──{1}–第1章项目开发团队协作——版本管理
| └──{3}–团队协作-自动化流程
| | ├──{0}–附件
| | ├──{1}–第1章深入浅出前端自动化
| | ├──{2}–第2章CircleCITravisCI自动化工具合集
| | ├──{3}–第3章Jenkins—CI&CD工具鼻祖
| | ├──{4}–第4章自动化实战
| | └──{5}–第5章GithubActions
├──{3}–阶段三:PC端进阶前后端开发
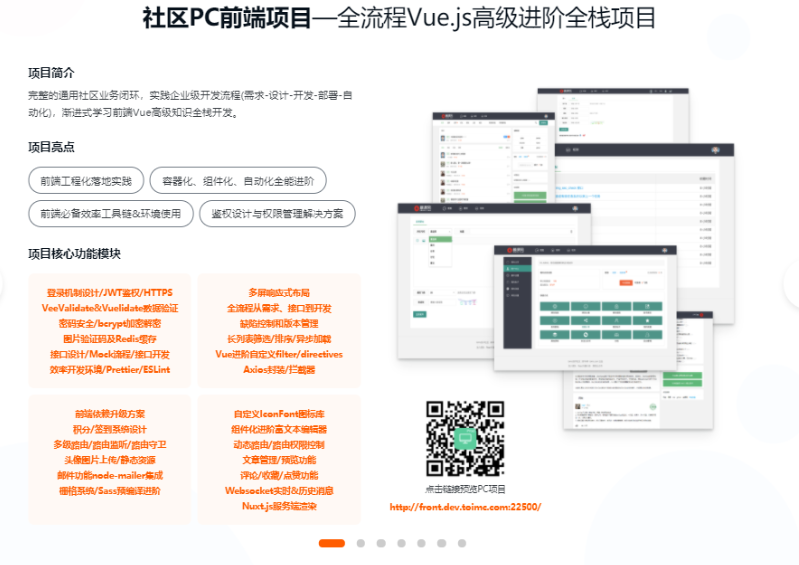
| ├──{1}–全栈开发—首页模块
| | ├──{0}–附件
| | ├──{1}–第1章首页:需求分析
| | ├──{2}–第2章首页:数据库设计
| | ├──{3}–第3章首页:接口定义&组件拆分
| | ├──{4}–第4章首页样式开发
| | ├──{5}–第5章首页筛选交互及接口开发
| | ├──{6}–第6章首页长列表内容配合Mock数据开发
| | ├──{7}–第7章首页后端开发
| | └──{8}–第8章周总结
| ├──{2}–全栈开发—用户中心
| | ├──{1}–第1章个人中心页面与交互开发
| | ├──{2}–第2章前后端分离后安全机制与缓存机制
| | ├──{3}–第3章用户积分体系之签到模块开发
| | └──{4}–第4章修改基本信息页面开发
| ├──{3}–全栈开发—发贴回帖模块
| | ├──{1}–第1章发贴功能之自定义编辑器开发
| | ├──{2}–第2章帖子详情页面开发–需求、样式与自定义组件
| | ├──{3}–第3章帖子详情页面开发–评论点赞、回复
| | ├──{4}–第4章帖子详情页面开发–发贴编辑、收藏
| | └──{5}–第5章个人中心之发帖、收藏、获取信息与联调
| └──{4}–消息中间件开发(WebSocket通信)
| | ├──{0}–附件
| | ├──{1}–第1章WebSocket简介
| | ├──{2}–第2章多人聊天室应用
| | ├──{3}–第3章WebSocket消息应用进阶
| | └──{4}–第4章个人中心–我的消息(实时、历史消息)开发
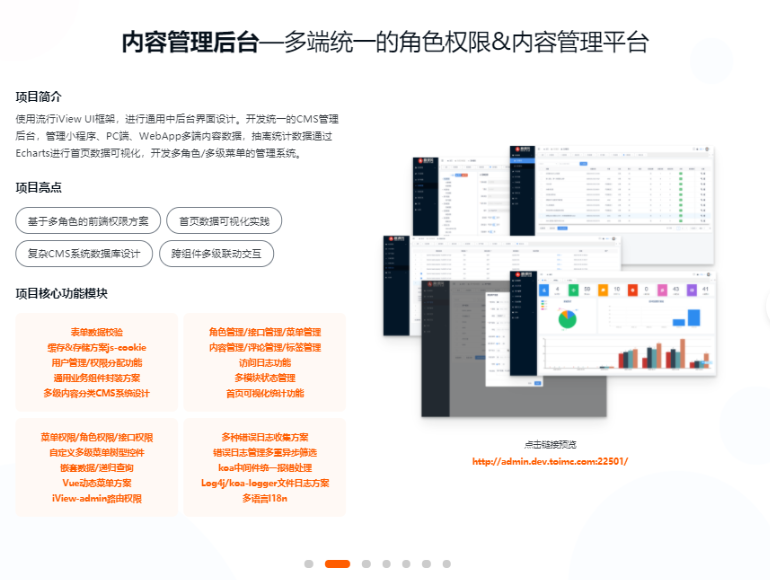
├──{4}–阶段四:CMS后台管理系统开发
| ├──{1}–组件化思想进阶:iview上手文章管理
| | ├──{0}–附件
| | ├──{1}–第1章导读
| | ├──{2}–第2章中后台UI进阶(升级iview-admin基础组件库)
| | └──{3}–第3章后台文章管理页面开发
| ├──{2}–中后台权限系统:前端权限设计方案
| | ├──{1}–第1章导读
| | ├──{2}–第2章前端权限方案(路由级、组件级、按钮级实现)
| | ├──{3}–第3章用户管理(自定义动态搜索组件、批量设置)
| | └──{4}–第4章权限设计
| ├──{3}–中后台权限系统:基于角色&菜单权限设计
| | ├──{1}–第1章菜单管理基础样式(响应式、自定义表单)
| | ├──{2}–第2章菜单管理多级树形控件
| | ├──{3}–第3章菜单管理之资源管理
| | ├──{4}–第4章菜单管理接口开发
| | ├──{5}–第5章角色权限页面开发
| | └──{6}–第6章用户权限管理&接口权限(数据权限)开发
| └──{4}–首页可视化图表与日志服务
| | ├──{1}–第1章首页可视化&Echart导学
| | ├──{2}–第2章首页统计
| | ├──{3}–第3章监控日志服务
| | └──{4}–第4章前后台联调&持续集成任务配置
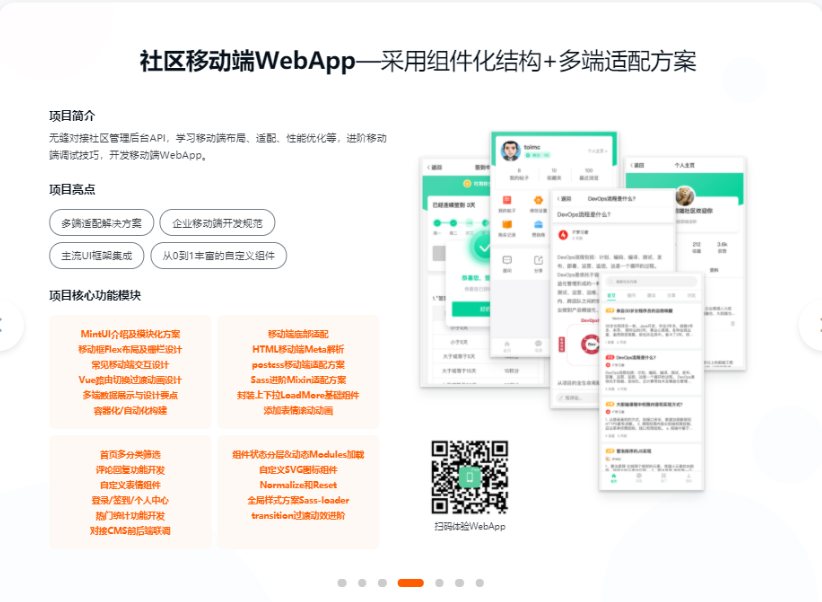
├──{5}–阶段五:WebApp开发与Vue3项目重构
| ├──{1}–WebApp页面设计与开发
| | ├──{1}–第1章导读
| | ├──{2}–第2章基础组件开发
| | ├──{3}–第3章常见问题解决方案(适配、上下拉加载)
| | ├──{4}–第4章详情页面交互
| | ├──{5}–第5章移动端适配解决方案
| | ├──{6}–第6章业务组件样式开发
| | └──{7}–第7章WebApp前后端对接
| ├──{2}–Vue3全家桶+Vite开发工具
| | ├──{0}–附件
| | ├──{1}–第1章TypeScript核心知识讲解
| | ├──{2}–第2章Vue2vsVue3
| | ├──{3}–第3章CompositionAPI
| | ├──{4}–第4章vue生态有哪些变化
| | ├──{5}–第5章todolist案例
| | ├──{6}–第6章新一代的状态管理方案Pinia
| | └──{7}–第7章Vite前端开发与构建工具介绍
| ├──{3}–前后端项目Vue3重构
| | ├──{0}–附件
| | ├──{1}–第1章PC端项目升级策略
| | ├──{2}–第2章登录&注册功能重构
| | ├──{3}–第3章首页重构
| | ├──{4}–第4章改造第三方UI库升级Vue3.0
| | └──{5}–第5章前端项目优化
| └──{4}–性能优化(服务端渲染)
| | ├──{0}–附件
| | ├──{1}–第1章导读
| | ├──{2}–第2章Vue服务端渲染方案一vue-server-rendere
| | ├──{3}–第3章Vue服务端渲染方案二:Nuxt.js
| | └──{4}–第4章服务端渲染实战-改造PC端首页与登录鉴权
├──{6}–阶段六:小程序开发与支付专题
| ├──{1}–uniapp开发(首页菜单定制搜索)
| | ├──{1}–第1章小程序开发环境与核心知识
| | ├──{2}–第2章uniapp跨端开发框架
| | ├──{3}–第3章uniapp开发环境配置
| | ├──{4}–第4章小程序演示&集成uViewUI框架
| | ├──{5}–第5章首页搭建与样式
| | ├──{6}–第6章APIPromise化&请求封装
| | └──{7}–第7章首页&搜索接口对接
| ├──{2}–uniapp开发(登录、详情、个人中心)
| | ├──{1}–第1章优化API接口项目
| | ├──{2}–第2章小程序登录&微信鉴权
| | ├──{3}–第3章短信登录功能
| | ├──{4}–第4章热门&个人中心&RefreshToken机制
| | └──{5}–第5章文章详情与自定义代码高亮组件
| ├──{3}–uniapp内容安全、订阅消息
| | ├──{1}–第1章HTTPS加持-SSL证书申请&配置Nginx
| | ├──{2}–第2章小程序订阅消息
| | ├──{3}–第3章内容安全(文本、图片)
| | └──{4}–第4章uniapp小程序打包与发布
| └──{4}–小程序支付专题
| | ├──{1}–第1章导学
| | ├──{2}–第2章企业注册流程和税务相关问题
| | └──{3}–第3章小程序支付完整流程开发
├──{7}–阶段七:跨端开发(移动端跨平台&桌面端)
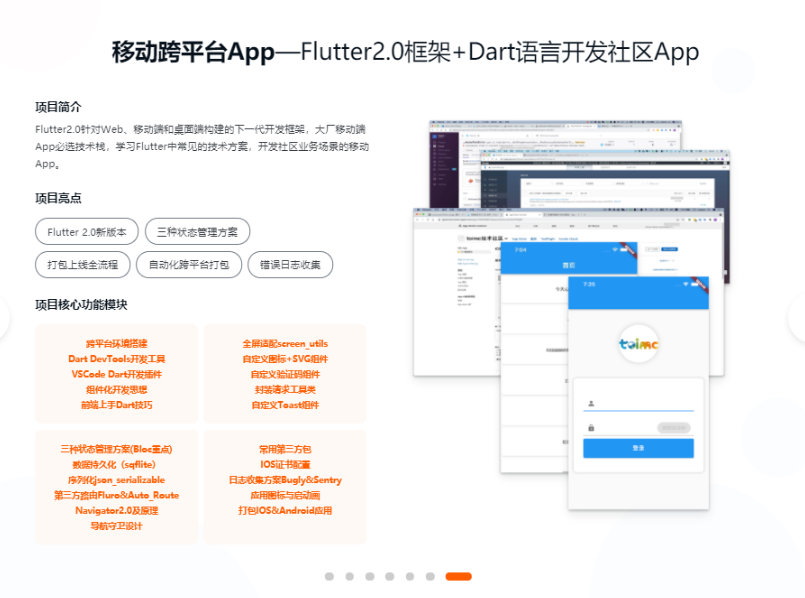
| ├──{1}–跨平台框架Flutter2与状态管理方案
| | ├──{1}–第1章导读
| | ├──{2}–第2章Flutter环境搭建&学习资源推荐
| | ├──{3}–第3章Dart开发调试&Flutter升级技巧
| | ├──{4}–第4章Flutter组件化思维
| | ├──{5}–第5章Flutter状态管理方案-Redux
| | ├──{6}–第6章Flutter状态管理方案-ScopedModel
| | ├──{7}–第7章Flutter状态管理方案-Bloc(必会)
| | └──{8}–第8章状态管理小结
| ├──{2}–封装请求&数据持久化方案&路由
| | ├──{1}–第1章Flutter导学
| | ├──{2}–第2章自定义能用业务组件-验证码记数器
| | ├──{3}–第3章请求封装
| | ├──{4}–第4章数据持久化方案
| | └──{5}–第5章路由方案
| ├──{3}–Flutter后台消息&打包上线
| | ├──{1}–第1章章导学
| | ├──{2}–第2章Webscoket集成
| | ├──{3}–第3章消息通知
| | ├──{4}–第4章首页导航与列表
| | ├──{5}–第5章打包前准备(图标、启动图、错误收集)
| | └──{6}–第6章Android&iOS打包与测试
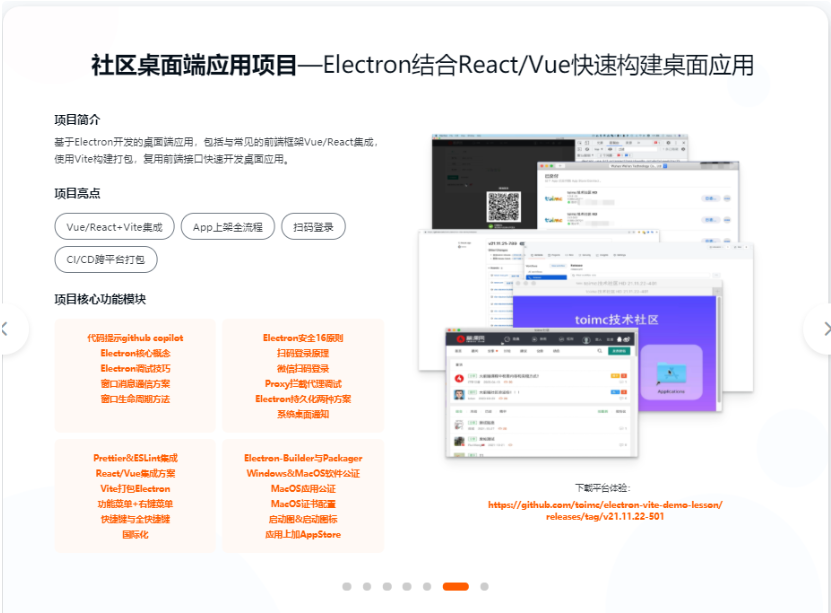
| ├──{4}–Electron桌面端与主流的框架
| | ├──{1}–第1章Electron导学
| | ├──{2}–第2章Electron开发环境准备&开发小技巧
| | ├──{3}–第3章Electron核心概念
| | ├──{4}–第4章Electron与主流前端库Vue&React集成
| | └──{5}–第5章社区项目整合
| └──{5}–Electron桌面端-社区业务集成
| | ├──{1}–第1章Electron进阶导学
| | ├──{2}–第2章第三方登录集成(扫码登录)
| | ├──{3}–第3章桌面应用原生通知
| | ├──{4}–第4章Electron应用打包
| | └──{5}–第5章Electron应用CICD自动化与自动更新
├──{8}–阶段八:React17框架与源码解析(拔高)
| ├──{1}–React17新特性
| | ├──{1}–第1章章导学
| | ├──{2}–第2章react设计思想与核心概念
| | ├──{3}–第3章react的全新架构Fiber及其工作原理
| | ├──{4}–第4章企业级应用框架和常见技术集成方案
| | └──{5}–第5章react-routerv6实战
| ├──{2}–React-Hooks&状态管理方案
| | ├──{1}–第1章ReactHooks及状态管理方案章导学
| | ├──{2}–第2章HooksAPI及hooks原理解析
| | └──{3}–第3章react中常见的状态管理方案
| ├──{3}–React组件库设计&工程化
| | ├──{1}–第1章周导学
| | ├──{2}–第2章组件库整体需求分析与工程化模板
| | ├──{3}–第3章按钮组件
| | ├──{4}–第4章图标组件(集成公共图标+iconfont)
| | ├──{5}–第5章菜单组件&子菜单组件
| | └──{6}–第6章输入框组件
| └──{4}–React工程化&性能优化
| | ├──{1}–第1章周导读
| | ├──{2}–第2章React动画方案TransitionGroup
| | ├──{3}–第3章React组件自动化测试
| | └──{4}–第4章组件库文档方案
└──资料.zip 105.51M
项目:







声明:1、IT资源分享网是一个资源分享和技术交流平台,本站所有资料均来源于网络以及用户发布,如对资源有争议请联系微信客服我们可以安排下架!

 成为VIP
成为VIP



![MK甄选-2024年Flutter零基础极速入门到进阶实战[同步更新中]](http://it666.top/wp-content/uploads/2024/03/flutter实战仿携程.png)