课程简介:
- Vue3 带来的改变,除了其自身新特性,还有相应的技术栈变化——比如 Pinia 将逐渐替代 Vuex 。本课程将带领大家使用 Vue3.2 + Pinia+ Vite + TS 高仿饿了么 Web App,帮助大家掌握 Vue3“全家桶”技术栈的同时,还掌握前端性能优化的常用方法和巧用设计模式应对复杂应用场景的能力。





- 第1章 课程简介 试看4 节 | 29分钟对课程进行简单的介绍。收起列表
- 视频:1-1 导学 (08:33)试看
- 视频:1-2 -课程内容 (04:57)
- 视频:1-3 -课程知识点 (02:38)
- 视频:1-4 -项目展示 (12:33)
- 第2章 Typescript 基础知识2 节 | 24分钟本章将带领大家了解 TypeScript 的必要性,帮助大家学习 TypeScript 的基础类型和用法,包括 Interface、Class、Function、Enum、泛型等。收起列表
- 视频:2-1 什么是 typescript (07:24)
- 视频:2-2 安装使用&基础概念-安装使用 (15:38)
- 第3章 Git 使用 试看6 节 | 58分钟本章将介绍版本控制工具 Git,带领大家安装和配置 Git,帮助大家了解 Git 的使用以及学习常用的命令。收起列表
- 视频:3-1 Git 介绍与配置 (15:45)试看
- 视频:3-2 使用 create-vue 创建 vue3 项目 (03:16)
- 视频:3-3 使用 vite 创建 vue3 项目 (09:59)
- 视频:3-4 Git 介绍:如何创建 Git 项目 (07:21)
- 视频:3-5 Git 文件状态:如何提交代码 (08:01)
- 视频:3-6 Git 协作:如何分支管理 (13:30)
- 第4章 项目搭建及前期准备15 节 | 172分钟本章将介绍 vite 工具,使用 vite 创建项目代码,同时配置诸如 eslint 等插件,对项目进行代码卡控。接着我们将搭建 Mock Server,配置自定义请求代理,完成前后端联调环境。收起列表
- 视频:4-1 使用 husky 管理 Git Hooks (03:39)
- 视频:4-2 使用 commitlint 规范 commit 信息 (07:58)
- 视频:4-3 配置 eslint、prettier 规范项目 (11:45)
- 视频:4-4 安装 vant-ui 和使用 Vite 按需加载组件 (21:09)
- 视频:4-5 vue-router 实现页面路由-01 (15:54)
- 视频:4-6 vue-router 实现页面路由-01 (09:33)
- 视频:4-7 使用 json-server 搭建 Mock Server-01 (07:53)
- 视频:4-8 使用 json-server 搭建 Mock Server-02 (20:40)
- 视频:4-9 介绍 Vite 和使用 Vite 配置请求代理 (19:12)
- 视频:4-10 -使用 axios 请求库,设置请求拦截-01 (06:47)
- 视频:4-11 -使用 axios 请求库,设置请求拦截-02 (12:48)
- 视频:4-12 -使用 post-css 实现移动端适配-01 (10:22)
- 视频:4-13 -使用 post-css 实现移动端适配-02 (10:59)
- 视频:4-14 -配置 vite 自动按需引入 vant 组件-01 (06:13)
- 视频:4-15 -配置 vite 自动按需引入 vant 组件-02 (06:32)
- 第5章 首页开发13 节 | 180分钟本章开始正式的项目开发,我们将带领大家使用 vue-router 实现整体页面的框架,接着开发项目首页的基础和业务组件,包括 Search 搜索框、List 列表加载、ScrollBar 滚动提示栏、CountDown 倒计时等组件,同时我们将实现自定义 hooks,体验自定义 hooks 带来的好处。…收起列表
- 视频:5-1 -页面头部实现 (29:25)
- 视频:5-2 -基础组件-Search 搜索框组件开发-01 (04:48)
- 视频:5-3 -基础组件-Search 搜索框组件开发-02 (16:30)
- 视频:5-4 -基础组件-Search 搜索框组件开发-03 (10:20)
- 视频:5-5 -自定义hooks-useToggle实现搜索页展示切换-01 (01:20)
- 视频:5-6 -自定义hooks-useToggle实现搜索页展示切换-02 (14:39)
- 视频:5-7 业务组件-SearchView组件开发-01 (02:00)
- 视频:5-8 业务组件-SearchView组件开发-02 (27:48)
- 视频:5-9 业务组件-SearchView组件开发-03 (29:58)
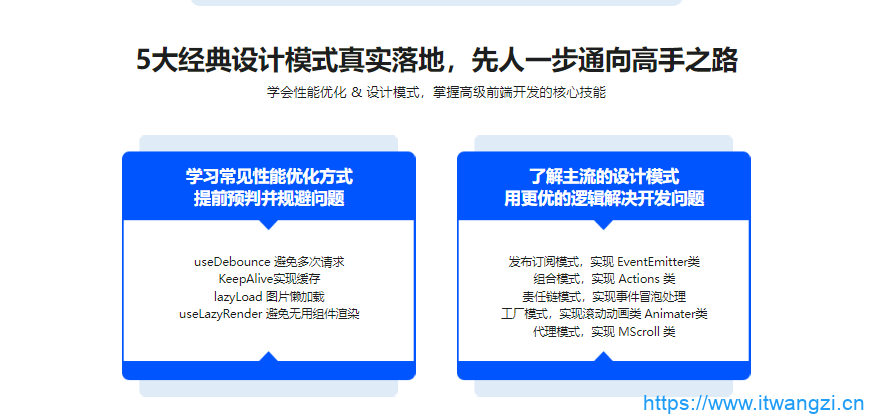
- 视频:5-10 性能优化:useDounce避免多次请求-01 (10:33)
- 视频:5-11 性能优化:useDounce避免多次请求-02 (10:28)
- 视频:5-12 自定义hooks-useAsync 实现请求处理-01 (01:26)
- 视频:5-13 自定义hooks-useAsync 实现请求处理-02 (20:43)
- 第6章 我的页面开发内容更新中本章我们将开发我的页面,带领大家了解 Token 登录机制原理,帮助大家实现用户登录相关功能。带你初次体验 Vuex 的应用,掌握 Vuex 的用法。
- 第7章 商家详情页开发内容更新中本章我们将开发商家详情页,包括 Header 头部组件、GoodList 商品列表组件、CartContrl 组件、ShopCart 购物车组件等。带领大家了解常见的购物车场景的实现原理,以及购物车动画原理,加深对 Vuex 以及 <transition> 组件的使用。
- 第8章 商品列表组件开发内容更新中本章将带领大家从 0 到 1 实现一个滚动视图组件,涉及如何设计一些类库的思想和方法,包括常见的设计模式,比如工厂模式、代理模式、组合模式、责任链模式、发布订阅模式等,让你对类库的封装有更深一层的认识。
- 第9章 商品详情页开发内容更新中本章将完成商品详情页的开发,我们将使用之前封装的购物车相关的组件,直接实现加入购物车的逻辑,体验组件复用的便利性。
- 第10章 项目部署内容更新中本章将带领大家部署项目代码,帮助大家理解持续集成交付的概念以及相关工具,并实践如何搭建一套简易的自动构建的发布流水线。
- 第11章 课程总结内容更新中本章带领大家回顾课程内容。
声明:1、IT资源分享网是一个资源分享和技术交流平台,本站所有资料均来源于网络以及用户发布,如对资源有争议请联系微信客服我们可以安排下架!

 成为VIP
成为VIP



![MK甄选-2024年Flutter零基础极速入门到进阶实战[同步更新中]](http://it666.top/wp-content/uploads/2024/03/flutter实战仿携程.png)