



react18+TS+NestJS+GraphQL 全栈开发在线教育平台
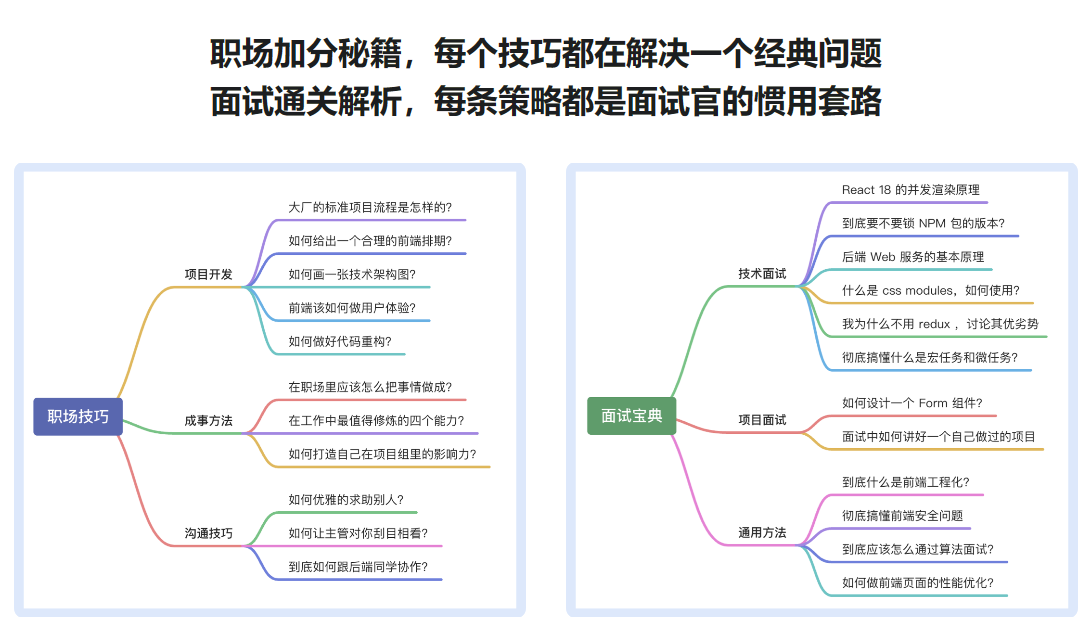
高质量平台级应用+流行全栈技术+实用职场技巧+通用面试策略 助你提速升职加薪
黑石老师,大厂技术专家,深耕前后端十多年。发现很多的前端同学都面临如下的职业困扰:没有能拿的出手的面试项目;不懂后端技术,无法与后端同学高效交流;能完成需求,但不知道什么是最佳实践;每天辛苦写代码,只有苦劳,没有功劳。在本课程中,会带领大家应用当下流行的全栈技术 ,开发2W+代码的高质量在线教育平台,更将实用职场技巧、面试策略倾囊相授,助你在2023冲破瓶颈,更进一步。
适合人群
希望学习Web全栈技术,期望提升架构能力的同学
在项目合作中沟通不顺畅,遇到过协作问题的同学
希望能够跳槽到大厂,但面试中频频失利的前端同学
技术储备
熟悉 HTML、CSS、TS 基础应用
了解 React、nodejs 基本操作
了解 sql 基础用法
了解 HTTP 协议,用过 Ajax更佳
环境参数
React v18
TypeScript V4
AntDesign v5
NestJS v9
课程目录:
第1章 这里,将带你进行一次全面,高效的进阶 试看 3 节 | 36分钟
学习本课程你能得到什么?不论是技术提升,职场晋升,面试跳槽,你都会有所收获。
- 视频: 1-1 通过本课程的学习你能得到什么? (13:47) 试看
- 视频: 1-2 如何更高效的学习本课程? (15:14)
- 视频: 1-3 学习本课程需要准备什么? (06:49)
第2章 了解用户需求,懂得如何做项目 试看 4 节 | 54分钟
本章让大家了解一个企业级项目的用户需求是什么,有哪几种角色,是如何使用我们的产品的,知道需求以后,再来看看大厂是如何做项目的。
- 视频: 2-1 什么样项目才可以称为“企业级的项目”? (17:36) 试看
- 视频: 2-2 用户的需求与使用路径 (13:13)
- 视频: 2-3 职场技巧:大厂的标准项目流程是怎样的(上) (06:40)
- 视频: 2-4 职场技巧:大厂的标准项目流程是怎样的(下) (15:50)
第3章 需求分析与功能拆解 3 节 | 45分钟
你觉得一个好的需求分析文档是长什么样的?知道用户需求以后,怎么把他产品化呢?设计稿都出了,前端该怎么做研发排期呢?本章我们一起讨论下这些话题。
- 视频: 3-1 什么样的需求文档 PRD 才是好的 (16:59)
- 视频: 3-2 项目功能点拆解与设计稿展示 (14:22)
- 视频: 3-3 职场技巧:怎么给出一个合理的前端排期 (12:52) 试看
第4章 项目技术选型与 React 18 的核心技术 10 节 | 109分钟
我们该用哪些技术来完成本项目?这其中最关键的 React 技术,他的核心原理是什么?最新的 18 版本有哪些新的功能。如果你是一个前端架构师,该怎么画一张技术架构图?
- 视频: 4-1 根据需求分析结果做技术选型(上) (13:21)
- 视频: 4-2 根据需求分析结果做技术选型(下) (13:24)
- 视频: 4-3 React 18 的重要更新和使用之新特性 (13:22)
- 视频: 4-4 React 18 的重要更新和使用之新API (12:08)
- 视频: 4-5 面试重点:React 18 的并发渲染原理(上)React 执行的三层架构 (12:22)
- 视频: 4-6 面试重点:React 18 的并发渲染原理(中)React 执行的三层架构 (14:05)
- 视频: 4-7 面试重点:React 18 的并发渲染原理(下)React 执行的三层架构 (06:42)
- 视频: 4-8 职场技巧:如何画一张技术架构图(上) (05:17)
- 视频: 4-9 职场技巧:如何画一张技术架构图(中) (08:46)
- 视频: 4-10 职场技巧:如何画一张技术架构图(下) (08:43)
第5章 开发环境的搭建 6 节 | 69分钟
搭建开发环境是项目开发的第一步,好用的工具会让你的开发事半功倍。
- 视频: 5-1 MAC 电脑上那些让你欲罢不能的开发工具(上) (09:09)
- 视频: 5-2 MAC 电脑上那些让你欲罢不能的开发工具(下) (09:08)
- 视频: 5-3 NodeJS安装,pnpm 安装,VSCode 配置,本地 MySQL 的安装 (11:54)
- 视频: 5-4 mysql workbench 使用方法,通过它新建数据库 (13:27)
- 视频: 5-5 面试重点:为什么要锁 npm 包的版本(上) (14:14)
- 视频: 5-6 面试重点:为什么要锁 npm 包的版本(下) (10:53)
第6章 后端基础数据准备 20 节 | 230分钟
要想开发一个平台级项目,先要理清楚数据模型,我们可以使用 NestJS + GraphQL 快速创建数据库表和接口,不难,但对于没有接触过后端的前端同学,要认真听。
- 视频: 6-1 编程思想:到底怎么才能写出好的代码?(上) (10:39)
- 视频: 6-2 编程思想:到底怎么才能写出好的代码?(下) (16:07)
- 视频: 6-3 NestJS 安装, 初始化一个项目,并启动 (14:28)
- 视频: 6-4 你需要知道的 NestJS 的基本概念(上) (11:36)
- 视频: 6-5 你需要知道的 NestJS 的基本概念(下) (11:55)
- 视频: 6-6 理清楚数据关系:数据库模型设计(上) (14:27)
- 视频: 6-7 理清楚数据关系:数据库模型设计(下) (10:37)
- 视频: 6-8 使用 TypeORM 定义数据表结构并完成 CRUD(上) (16:15)
- 视频: 6-9 使用 TypeORM 定义数据表结构并完成 CRUD(中) (14:19)
- 视频: 6-10 使用 TypeORM 定义数据表结构并完成 CRUD(下) (09:55)
- 视频: 6-11 什么是 GraphQL ?(上) (11:47)
- 视频: 6-12 什么是 GraphQL ?(下) (10:00)
- 视频: 6-13 使用 GraphQL 创建 API(1) (09:35)
- 视频: 6-14 使用 GraphQL 创建 API(2) (07:57)
- 视频: 6-15 使用 GraphQL 创建 API(3) (08:49)
- 视频: 6-16 使用 GraphQL 创建 API(4) (06:42)
- 视频: 6-17 面试重点:大型网站技术架构的演进 (19:56)
- 视频: 6-18 职场技巧:如何打造自己在项目组里的影响力(上) (09:29)
- 视频: 6-19 职场技巧:如何打造自己在项目组里的影响力(中) (06:52)
- 视频: 6-20 职场技巧:如何打造自己在项目组里的影响力(下) (07:58)
第7章 前端通用能力建设 18 节 | 239分钟
前端开发第一步就是要先把项目搭起来,初始化项目,创建目录结构,完成通用的功能,比如接口请求、组件库引入、图片管理等。
- 视频: 7-1 脚手架与使用 Vite 初始化前端项目(上) (11:58)
- 视频: 7-2 脚手架与使用 Vite 初始化前端项目(下) (04:45)
- 视频: 7-3 在灵活之中找规范, React Hooks 的最佳实践方法(上) (11:52)
- 视频: 7-4 在灵活之中找规范, React Hooks 的最佳实践方法(下) (11:30)
- 视频: 7-5 编写几个通用的自定义 hooks(上) (14:09)
- 视频: 7-6 编写几个通用的自定义 hooks(下) (13:19)
- 视频: 7-7 配置 ESLint 并使用 Apollo 创建 GraphQL Service(上) (09:12)
- 视频: 7-8 配置 ESLint 并使用 Apollo 创建 GraphQL Service(中) (11:01)
- 视频: 7-9 配置 ESLint 并使用 Apollo 创建 GraphQL Service(下) (15:18)
- 视频: 7-10 使用 Apollo-server 快速创建 mock 数据 (18:41)
- 视频: 7-11 antd-mobile 的基本用法,配置主题、国际化功能 (20:13)
- 视频: 7-12 图片管理:将图片上传到阿里云 OSS(上) (13:13)
- 视频: 7-13 图片管理:将图片上传到阿里云 OSS(中) (17:01)
- 视频: 7-14 图片管理:将图片上传到阿里云 OSS(下) (18:25)
- 视频: 7-15 面试重点:什么是 CSS Modules,如何使用?(上) (06:36)
- 视频: 7-16 面试重点:什么是 CSS Modules,如何使用?(下) (18:24)
- 视频: 7-17 职场技巧:如何优雅的求助别人?(上) (08:42)
- 视频: 7-18 职场技巧:如何优雅的求助别人?(下) (13:48)
第8章 全栈开发 PC 管理端和手机端登录注册模块 19 节 | 272分钟
一个用户产品,登录是第一步,别小看这个功能,需要注意的点很多,需要大家边学边练。
- 视频: 8-1 编写 PC 端 手机号验证码登录页面(上) (10:46)
- 视频: 8-2 编写 PC 端 手机号验证码登录页面(下) (14:05)
- 视频: 8-3 编写登录接口,使用阿里云服务发送短信(上) (19:35)
- 视频: 8-4 编写登录接口,使用阿里云服务发送短信(中) (20:12)
- 视频: 8-5 编写登录接口,使用阿里云服务发送短信(下) (19:25)
- 视频: 8-6 创建页面路由,制定接口规范(上) (20:05)
- 视频: 8-7 创建页面路由,制定接口规范(下) (22:31)
- 作业: 8-8 【阶段练练练】手机端账号密码注册与登录
- 视频: 8-9 使用 JWT 保持登录状态(上) (15:41)
- 视频: 8-10 使用 JWT 保持登录状态(下) (15:25)
- 视频: 8-11 useContext 使用最佳实践,并用其存储全局用户信息(1) (14:09)
- 视频: 8-12 useContext 使用最佳实践,并用其存储全局用户信息(2) (13:16)
- 视频: 8-13 useContext 使用最佳实践,并用其存储全局用户信息(3) (07:56)
- 视频: 8-14 useContext 使用最佳实践,并用其存储全局用户信息(4) (12:26)
- 视频: 8-15 优化本章代码,让登录更丝滑(上) (14:36)
- 视频: 8-16 优化本章代码,让登录更丝滑(下) (08:51)
- 视频: 8-17 面试重点:我为什么不用 redux ,讨论其优劣势(上) (09:32)
- 视频: 8-18 面试重点:我为什么不用 redux ,讨论其优劣势(下) (12:42)
- 视频: 8-19 职场技巧:在职场里应该怎么把事情做成? (20:23)
第9章 全栈开发 PC 管理端门店模块 23 节 | 265分钟
教育系统,线下最重要的就是门店,本章不仅会带大家开发门店管理的功能,还会有很多拓展知识,比如代码重构、需求开发效率、Form 表单设计等。
- 视频: 9-1 PC 管理端:使用 ProLayout 组件搭建菜单(上) (12:57)
- 视频: 9-2 PC 管理端:使用 ProLayout 组件搭建菜单(下) (10:56)
- 视频: 9-3 重构:让路由变的更优雅(上) (13:33)
- 视频: 9-4 重构:让路由变的更优雅(下) (09:18)
- 视频: 9-5 编写个人信息页面,自定义 PC 端图片上传组件(1) (10:47)
- 视频: 9-6 编写个人信息页面,自定义 PC 端图片上传组件(2) (09:35)
- 视频: 9-7 编写个人信息页面,自定义 PC 端图片上传组件(3) (10:00)
- 视频: 9-8 编写个人信息页面,自定义 PC 端图片上传组件(4) (10:36)
- 作业: 9-9 【阶段练练练】手机端编写个人信息页面
- 视频: 9-10 编写通用装饰器、实体和分页 (19:24)
- 视频: 9-11 创建门店增删改查接口服务(1) (06:29)
- 视频: 9-12 创建门店增删改查接口服务(2) (18:40)
- 视频: 9-13 创建门店增删改查接口服务(3) (13:39)
- 视频: 9-14 创建门店增删改查接口服务(4) (13:45)
- 视频: 9-15 以 ProTable 为例,讨论如何提升交付效率(上) (12:01)
- 视频: 9-16 以 ProTable 为例,讨论如何提升交付效率(下) (11:45)
- 视频: 9-17 编写门店列表和新增编辑页面(上) (18:45)
- 视频: 9-18 编写门店列表和新增编辑页面(中) (08:58)
- 视频: 9-19 编写门店列表和新增编辑页面(下) (18:33)
- 作业: 9-20 【阶段练练练】编写门店删除功能
- 视频: 9-21 面试重点:为什么很多候选人总是过不了二面?(上) (07:05)
- 视频: 9-22 面试重点:为什么很多候选人总是过不了二面?(下) (12:27)
- 视频: 9-23 职场技巧:管理是程序员的必备技能 (15:00)
第10章 全栈开发 PC 管理端课程模块 22 节 | 312分钟
课程是最核心的模块,不仅有增删改查,还要管理消费卡、上课时间安排,本章的软技能聚焦前端工程化和如何向上管理两个方面。
- 视频: 10-1 编写全局门店选择器(上) (15:34)
- 视频: 10-2 编写全局门店选择器(下) (19:52)
- 视频: 10-3 TS 泛型的使用,使用泛型重构 Context 生成器 (12:15)
- 作业: 10-4 【阶段练练练】PC 端学员管理页面编写
- 视频: 10-5 创建课程的增删改查接口(上) (14:22)
- 视频: 10-6 创建课程的增删改查接口(下) (13:46)
- 视频: 10-7 编写课程列表–三行代码实现一个课程列表搜索 (17:52)
- 视频: 10-8 编写课程列表–使用 ProTable Request 与接口联动 (16:10)
- 视频: 10-9 课程新建与编辑页面–使用 Form 创建信息录入表单 (19:43)
- 视频: 10-10 课程新建与编辑页面–调用接口创建课程 (14:40)
- 视频: 10-11 课程新建与编辑页面–useLazyQuery 的使用(上) (10:57)
- 视频: 10-12 课程新建与编辑页面–useLazyQuery 的使用(下) (12:42)
- 视频: 10-13 课程可约时间的配置–EditableProTable 的使用 (14:11)
- 视频: 10-14 课程可约时间的配置–配置 columns 的操作 (14:03)
- 视频: 10-15 课程可约时间的配置–编写保存可约时间的接口 (16:44)
- 视频: 10-16 课程可约时间的配置–调接口获取可约时间的数据 (13:13)
- 视频: 10-17 课程可约时间的配置–保存可约时间的数据 (11:47)
- 视频: 10-18 课程可约时间的配置–使用 hooks 来分离逻辑代码 (16:11)
- 视频: 10-19 弹窗抽屉小优化 (05:06)
- 视频: 10-20 添加门店选择全局控制 (20:10)
- 视频: 10-21 面试重点:到底什么是前端工程化 (11:32)
- 视频: 10-22 职场技巧:如何让主管对你刮目相看? (20:50)
第11章 全栈开发 PC 管理端商品管理模块 16 节 | 202分钟
商家的日常运营都放在了商品管理和排课上了,本章知识点非常丰富,有事件循环、宏任务微任务,还有前端最重要的如何做用户体验这件事。
- 视频: 11-1 消费卡管理接口编写 (20:24)
- 视频: 11-2 管理消费卡的页面编写 (15:30)
- 视频: 11-3 管理消费卡接口联调 (16:48)
- 视频: 11-4 使用 plop 模板代码生成器生成 module 代码 (12:56)
- 视频: 11-5 完成商品的增删改查接口 (15:22)
- 视频: 11-6 完成商品的搜索列表功能 (10:56)
- 视频: 11-7 完成商品新建、编辑和删除功能(上) (13:25)
- 视频: 11-8 完成商品新建、编辑和删除功能(下) (11:48)
- 视频: 11-9 完成商品绑定消费卡功能(1) (13:06)
- 视频: 11-10 完成商品绑定消费卡功能(2) (09:17)
- 视频: 11-11 完成商品绑定消费卡功能(3) (12:17)
- 视频: 11-12 完成商品绑定消费卡功能(4) (08:37)
- 作业: 11-13 【阶段练练练】PC 端教师管理功能编写
- 视频: 11-14 面试重点:彻底搞懂什么是宏任务和微任务?(上) (08:52)
- 视频: 11-15 面试重点:彻底搞懂什么是宏任务和微任务?(下) (12:23)
- 视频: 11-16 职场技巧:前端该如何做用户体验? (20:10)
第12章 全栈开发 H5 精选课程模块 17 节 | 227分钟
本章的内容聚焦手机端 H5 开发的方方面面,Icon 展示、真机调试、下拉刷新、无限滚动等等,还有 H5 屏幕适配原理、四个最重要的职场能力,每一个都奥妙无穷。
- 视频: 12-1 完善手机端基本能力,route、reset.css、公共hooks。 (11:21)
- 视频: 12-2 手机端 Header 和 Bottom 菜单开发 (18:20)
- 视频: 12-3 使用 react-svg 解决 Icon 颜色定制的问题 (14:33)
- 视频: 12-4 添加商品分类选择的功能(上) (10:09)
- 视频: 12-5 添加商品分类选择的功能(下) (13:29)
- 视频: 12-6 新增商品上下架的操作 (13:23)
- 视频: 12-7 使用手机打开H5页面 (08:44)
- 视频: 12-8 添加商品分类和手机端商品列表的接口 (17:40)
- 视频: 12-9 商品卡片列表的编写 (15:43)
- 视频: 12-10 手写下拉刷新功能(上) (12:14)
- 视频: 12-11 手写下拉刷新功能(下) (11:47)
- 视频: 12-12 完善下拉刷新的功能 (14:43)
- 视频: 12-13 无限滚动原理讲解 (08:51)
- 视频: 12-14 手写无限滚动的功能(上) (11:50)
- 视频: 12-15 手写无限滚动的功能(下) (11:03)
- 视频: 12-16 面试重点:H5 页面如何做屏幕适配 (12:48)
- 视频: 12-17 职场技巧:在工作中最值得修炼的四个能力? (19:40)
第13章 全栈开发 H5 门店模块 内容更新中
本章内容不多,但依然实用,定位获取、评分、评论、算法面试,都是工作必备的能力。
第14章 全栈开发 H5 我的模块 内容更新中
手机端中,我的模块里内容最多,也最复杂,尤其是课程预约、课程表、消费卡核销,有点难,但对于同学们业务理解力的提升很大,当然还有经典问题「性能优化」的详细讲解,晋升必备。
第15章 项目测试、部署与上线 内容更新中
项目开发完了,就要上线了,借助阿里云提供各种服务,你可以快速上线自己的产品,云服务也是你必须了解的,不论是工作还是干私活挣外快,本章你都不能错过。
本课程持续更新中

 成为VIP
成为VIP



![MK甄选-2024年Flutter零基础极速入门到进阶实战[同步更新中]](http://it666.top/wp-content/uploads/2024/03/flutter实战仿携程.png)